Se ci fosse un giuramento di Ippocrate per gli sviluppatori Web, includerebbe sicuramente la promessa che qualsiasi modifica a una pagina Web fornirà un netto miglioramento all’esperienza dell’utente.
Eppure, ci sono molti siti che hanno una pesantezza assurda e che generano attese infinite per gli utenti prima di mostrare il contenuto della pagina.
Molto spesso la causa principale di ciò è un’implementazione scorretta dell’architettura a pagina singola (SPA).
Quali sono quindi le insidie comuni che riducono l’esperienza dell’utente.
Architettura SPA (Single-page application)
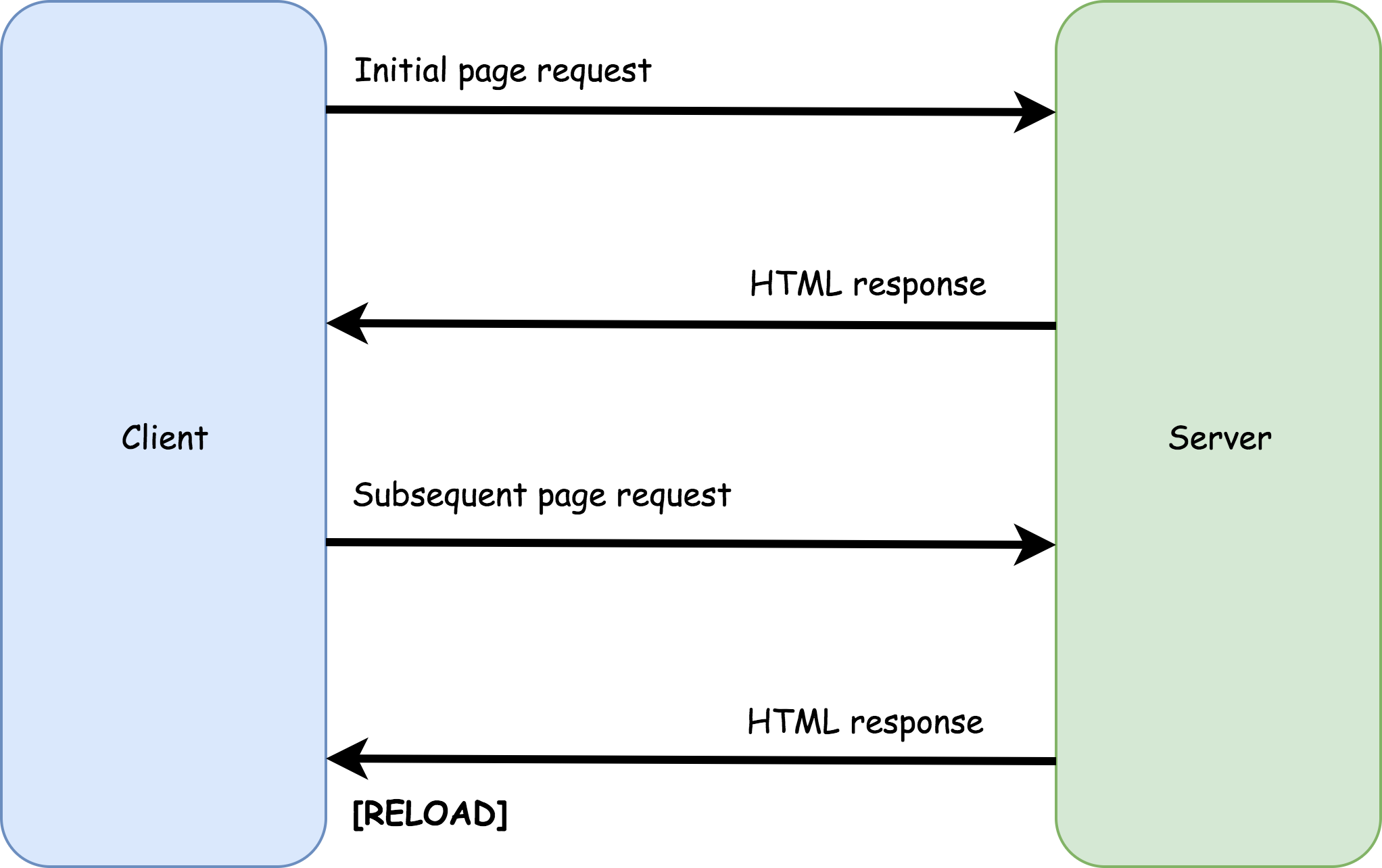
La maggior parte dei siti è suddivisa in pagine per rendere più semplice il consumo delle informazioni. L’architettura tradizionale prevede di assegnare a ciascuna pagina un URL univoco. Per navigare su una pagina, il browser invia una richiesta GET all’URL della pagina. Il server risponde con la pagina e il browser scarica la pagina esistente e carica quella nuova.
Per la connessione Internet media, il processo di navigazione richiederà probabilmente alcuni secondi, durante i quali l’utente deve attendere il caricamento della nuova pagina.

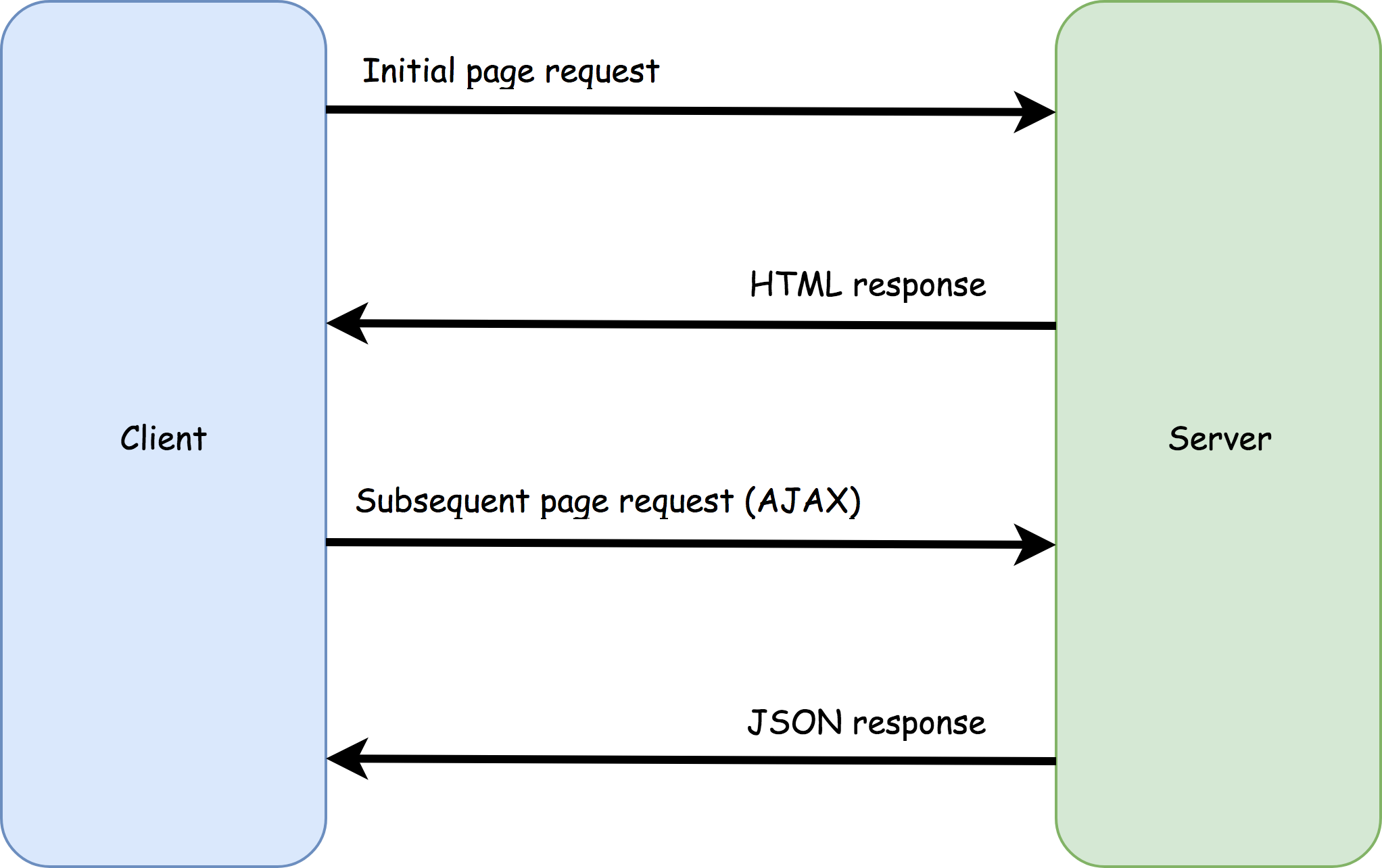
Con JavaScript e XMLHttpRequest, è possibile un modello diverso: il contenuto della pagina può essere letto dall’API in modo asincrono con AJAX e quindi scritto nella pagina corrente con JavaScript.
Dal punto di vista utente, la navigazione sembra non avere varianti rispetto a quella tradizionale, ma dal punto di vista tecnico questo sito ha solo una pagina. Il nome è appunto “applicazione a pagina singola”

Miglioramento della UX
L’intenzione dell’architettura a pagina singola è migliorare la UX e lo fa nei seguenti modi:
- Le SPA possono offrire un’esperienza più continua all’utente, eliminando la necessità di ricaricare la pagine.
- Una volta che la SPA è stata caricata, la navigazione tra le pagine è più veloce perchè vengono riutilizzati gli elementi della pagina senza caricare lo stesso markup.
Tuttavia, è necessario aggiungere una libreria di routing al pacchetto JavaScript
Insidie
Ironia della sorte, le applicazioni a pagina singola possono danneggiare la UX se non vengono evitate alcune insidie:
- Le SPA hanno una dimensione di download iniziale di grandi dimensioni. Finchè il router e gli elementi della pagina non sono stati scaricati, l’applicazione non funziona. Strumenti di build come Webpack possono essere d’aiuto caricando in modalità “lazy-loading” il codice non necessario inizialmente.
- Nella modalità di navigazione classica, i browser forniscono indicazione evidenti del caricamento di una pagina e di eventuali errori, come il 404.
Il risultato di una richiesta AJAX, invece, è nascosto all’utente. Con le SPA, occorre quindi trovare un modo per far comunicare agli utenti eventuali errori presenti nelle loro azioni - Con una SPA, il contenuto della pagina potrebbe non essere incluso nel download della pagina iniziale, il che significa che un utente potrebbe dover attendere l’esecuzione di JavaScript e il completamento delle chiamate AJAX.
In questo caso, il rendering lato server o il prerendering potrebbe essere una soluzione, ma spesso richiede una configurazione complessa.
Conclusioni
Lo scopo dell’architettura SPA è quello di fornire un’esperienza utente superiore, ma se non si presta la dovuta attenzione, può avere l’effetto opposto!
Impostiamo quindi correttamente il routing , utilizziamo il lazy-loading, forniamo messaggi di errore chiari ed evidenti,
e, se possibile, adottiamo un prerendering delle informazioni.
Riferimento web: https://vuejsdevelopers.com/2017/12/18/single-page-application-ux/?utm_source=linkedin-page-vjd&utm_medium=post&utm_campaign=spx
